
Overview
Transforming Therapists-Clients Communication: An In-Platform Messaging System Built for Workshop Customization
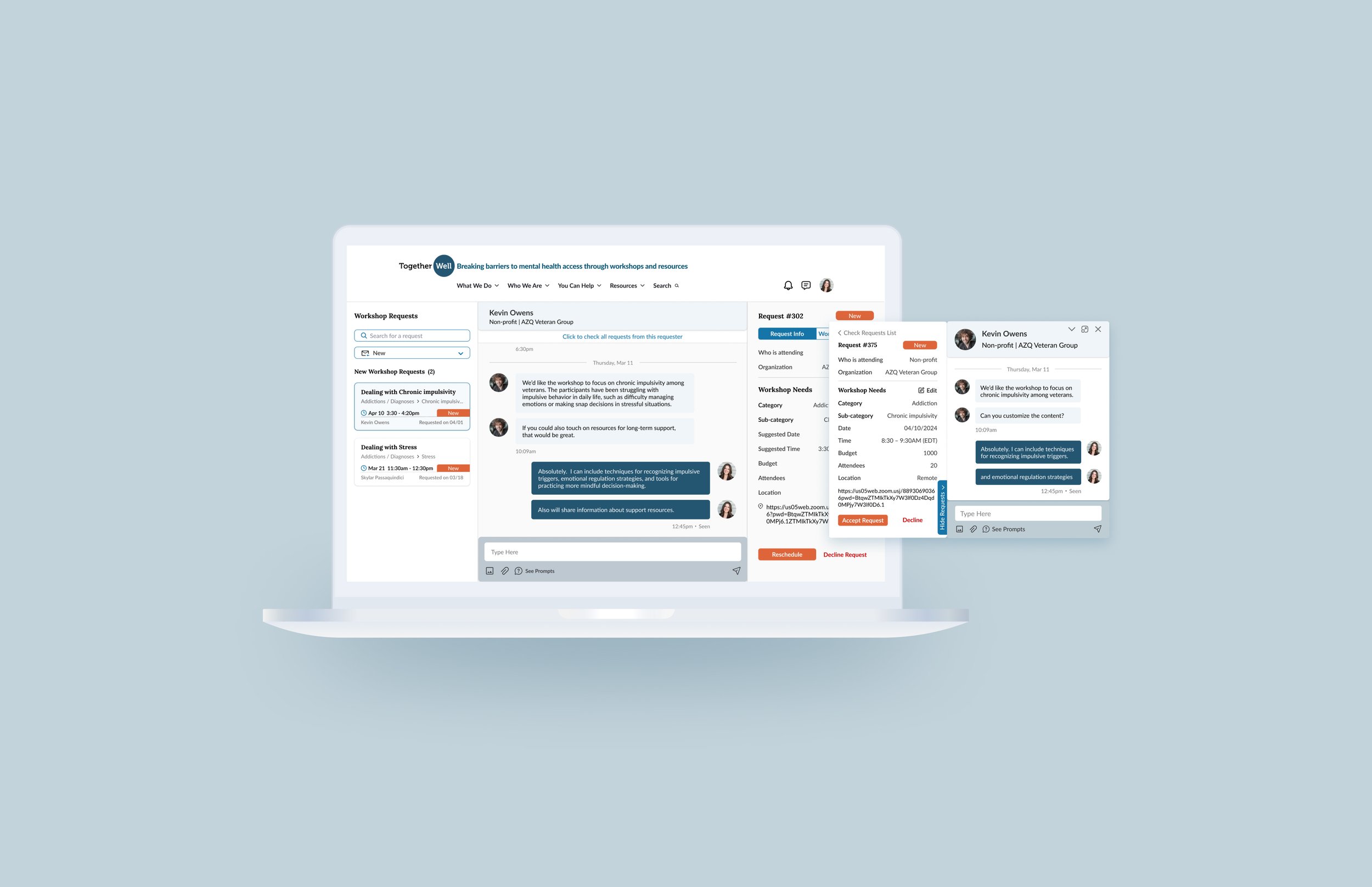
At TogetherWell, I led the design of an in-platform Direct Messaging System to bridge communication gap between therapists and their clients. With a Floating Chat Box for quick discussions and a Full-Screen Direct Message Page for in-depth conversations, it enables therapists to update requirements while chatting in real-time, ensuring accurate alignment with client needs. By reducing cognitive load, it supports a smoother collaboration on workshop customization.
Timeline
5 weeks (Aug - Sep 2024)
My Role
Product Designer
Team
Founder (strategic alignment), PM, UX Designer (peer feedback), Developer
My Tasks
Market Research, User Interview, Usability Testing, Design System Improvement, Hi-fi Prototype
Tools
Figma, FigJam, Slack, Freedcamp

Problems
How might we help therapists seamlessly discuss and align on workshop requirements with requesters, reduce effort, and ensure finalized requirements are accessible for reference and alignment?
Testing Results
Reduced user efforts, enhanced alignment, and improved efficiency
76% testing users reported reduced user efforts, no longer needing to memorize workshop details while discussing.
65% testing users reported reduced mismatch expectations with workshop requesters through requirements update feature.
69% testing users reported improved efficiency in real-time discussions and aligning with requesters.
Background
Current Communication Model
TogetherWell’s 2-Way Communication Model - Enhances tailoring but adds process complexity.
TogetherWell gives requesters the flexibility to negotiate and customize workshop details with therapists. It supports a more tailored experience, but also adds complexity to the communication and confirmation process.
Challenge
External communication tools led to ineffective collaboration on workshop planning.
Workshop requesters submitted their requirements through forms, but without discussion, their suggestions often conflicted with therapists’ availability. The current reliance on external tools like email made it difficult to discuss, finalize and access updated requirements for workshop customization.
Research
User Interviews Insights
Ineffective communication affects alignment and tracking on workshop requirements
I conducted in-depth interviews with 8 current users to understand their communication process with workshop requesters:
User pain points --> opportunities: improve communication, reduce load, ensure alignment
Phase 1
Ensuring Seamless Communication Experience with In-Platform Messaging
Problem
How might we help therapists seamlessly discuss workshop requirements with requesters?
Design Decision
Design an in-platform real-time message system
Approach 1 - Asynchronous Form Submission
Lack of real-time interaction led to delays and conflicts
Therapists and requesters submit preferences via a requirements form with notes to communicate.
Why Rejected: May lead to conflicting suggestions, prolonged back-and-forth, and fragmented communication due to lack of real-time interaction.
Approach 2 - Real-Time Messaging (Selected)
Floating chatbox for quick discussions
Direct message page for in-depth conversations
Real-time chat ensures alignment and reduces conflicts
Direct chat helps therapists and requesters quickly align on workshop requirements.
Avoids conflicts and reduces back-and-forth discussions
Phase 2
Reducing Cognitive Load during Discussion and Ensuring Alignment on Workshop Requirements
Problem 1
How might we help therapists reduce user effort on memorizing details during discussion?
Design Decision 1
Enable therapists to chat while viewing workshop requirements and contents side by side
Floating Chat Box - Open chat on Workshop contents page & Request details page
Direct Message Page - Use side panel to display workshop requirements & contents
Iteration Process - Exploring ways to display all essential information in limited space
Difficult to display all essential information therapists need to minimize cognitive load effectively.
Final Version - Split the space with 2 tabs
Use tabs to organize 2 sections
Use 2 tabs to organize workshop requirements and contents to effectively display both sets of information.
Therapists can discuss while viewing details, reducing the need to memorize and minimizing errors.
Problem 2
How might we help therapists keep updated requirements as reference to ensure alignment?
Design Decision 2
Enable therapists to chat while updating finalized requirements side by side
Floating Chat Box - chat while editing requirements within popup
DM Side Panel - Chat while editing requirements within side panel
Challenge - Exploring ways to display editing form in limited space
Limited side panel space made it difficult to incorporate both the request info and the editing form, leading to cluttered layouts and poor usability.
Final Version - A clean, focused editing experience
Streamlined editing ensures efficient updates and alignment in discussions
Therapist can update requirements while discussing, keeping finalized details as reference for alignment.
Entire space of side panel is utilized for the editing form, optimizing limited space without clutter.
Reduced cognitive load with progressive disclosure: the side panel transitions to the editing view, revealing only necessary functionality to minimize distractions.
New Problem Found
How might we ensure therapists seamlessly check requirements while using the floating chat box across different pages?
Design Decision 3
Design a collapsible workshop requirements section attached to the floating chat box
Team’s Concern - Chatting on irrelevant pages adds cognitive load
Peer Suggestion - Remove floating chat box & rely solely on DM page
Floating chat box was designed for specific pages, but therapists can still use it elsewhere.
Why I advocate for floating chat box - for its unique value
It provides unique flexibility, allowing therapists to chat while accessing any workshop-related page.
Final Version - A collapsible requirements section
Seamless access to requirements anywhere, anytime
Therapists can view and edit requirements while chatting, on any page.
Provides uninterrupted access to essential information, effectively minimizes cognitive load.
Phase 3
Facilitating Clear Communication and Easy Navigation for Multi-Requests from the Same Requester
Problem
How to help therapists manage communication for multiple requests from the same requester?
Design Decision
Implement a list to display all requests from the same requester
Question
When one requester sends multiple requests, should chats be organized by requester (one chat for all their requests) or by individual request (one chat per request)?
A - Organized chats by each requester
B - Organized chats by individual request
Approach A - Organize chats by requester (one chat for all requests with same person)
Left side-panel: requester list & Right side-panel: list of all requests sent by the same person
Clicking on a requester opens the same ongoing conversation for all their requests.
Simplifies chat management but risks losing focus on individual requests
Easy to process: reduces cognitive load of managing multiple chats with the same person.
Concerns
Conversations become cluttered as multiple requests are discussed in a single thread.
Difficult to find and focus on discussions of one specific request, leading to distractions and confusion.
Approach B - Organized chats by individual request (one chat per request)
Left side-panel: requester list (the same requester can appear multiple times, once for each request).
Clicking on a specific entry opens a unique chat tied to that particular request.
Enhances request clarity but finds issues with identifying and switching between requests
More clarity: keep discussions focused on specific requests, making it easier to find and review specific chats.
Concerns
with this design, 74% testing users identified chats by requester, often landing on the wrong request, and found it difficult to switch without centralized access to all requests from the same person.
65% testing users found it less intuitive to identify which specific request is being discussed, even with request ID and title displayed.
Status Filter - improved clarity and visibility
Final Solution – Replace “requester list” with “request list”
Left side-panel: list of request cards
Clicking on a request card opens a unique chat tied to that particular request.
Direct request-to-chat linking with centralized request management for seamless navigation
Directly links each conversation to corresponding request card, minimizing confusion.
Provides centralized access to all requests from the same person, improving navigation and context.
Floating chat box - added multiple requests list (same requester)
Collapsible side panel enables quick switching between multiple requests (same requester)
In request details page, user opens the floating chat box to discuss the specific request.
If user accidentally opens a wrong request chat with the same requester, the collapsible side panel allows quick switching between all requests from the same requester.
Reflection
Challenges & Lessons Learned
Seamless features with contextual flexibility
Through the project, I learned that simplicity in design doesn’t mean fewer features. It means designing features that work seamlessly together. Balancing floating chat box and DM page required designs that offered contextual flexibility: adapting to users’ specific needs while minimizing distractions. To achieve it, I explored space-efficient layouts and task-focused workflows prioritized clarity and responsiveness in real time.
Enhancing usability through request-focused chats and intuitive navigation
Handling multiple requests from the same requester was quite a challenge. Should conversations be organized by requester or request? Balancing simplicity and functionality required careful consideration of user behavior and mental models. I chose to separate chats by request and added easy navigation through a side panel to keep users focused without losing flexibility.

























